Crawling Chaos
crawling … htmlかな?ということで検証モードでhtmlを覗く。
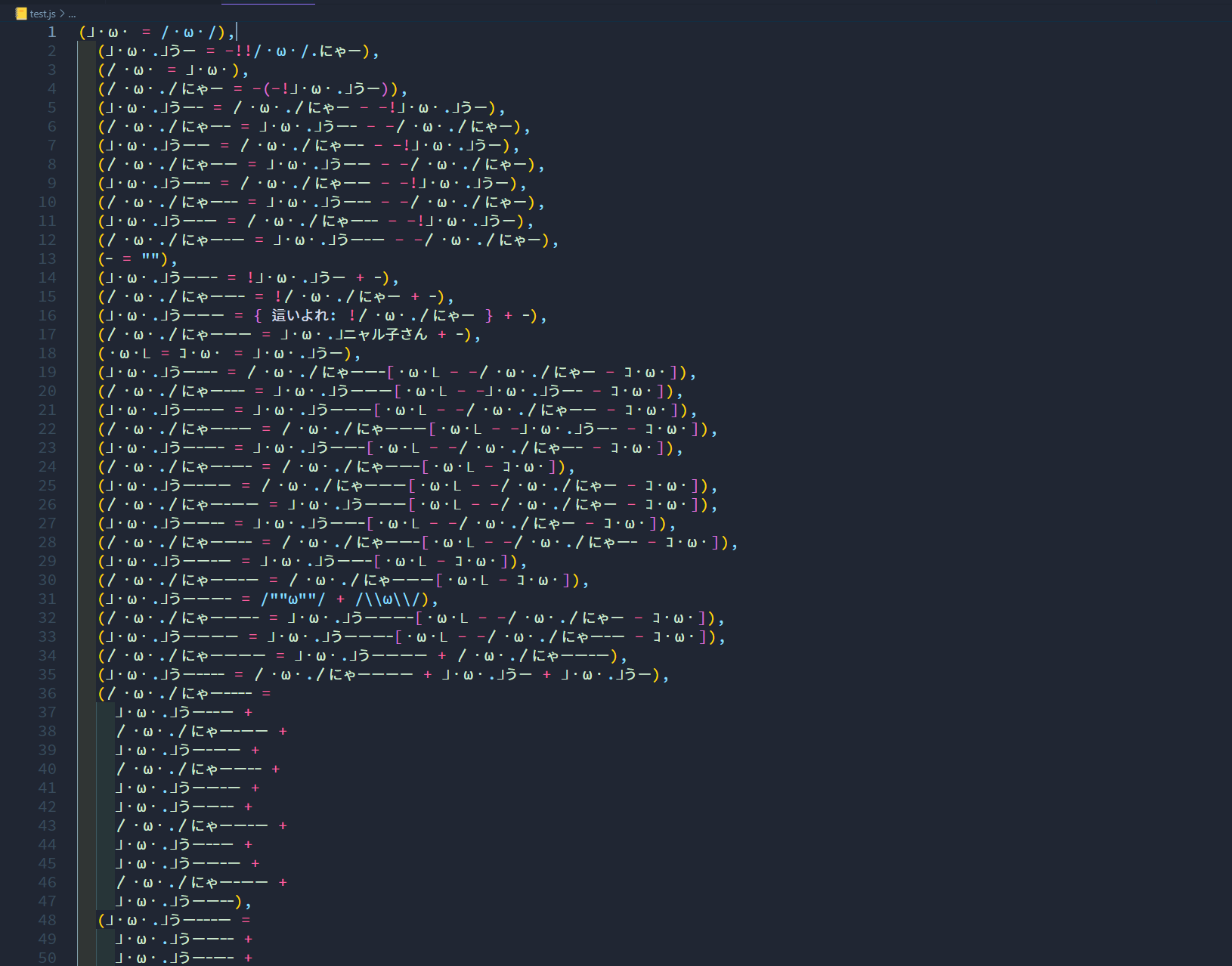
<script> タグに混沌を発見。よく見るとただのコピペじゃなさそうだったので、vscodeで整形するとこれ自体が式になっているらしい。

nodeをたちあげて部分的に実行していくとこの関数が出てくる。
$(function () {
$("form").submit(function () {
var t = $('input[type="text"]').val();
var p = Array(
70,
152,
195,
284,
475,
612,
791,
896,
810,
850,
737,
1332,
1469,
1120,
1470,
832,
1785,
2196,
1520,
1480,
1449
);
var f = false;
if (p.length == t.length) {
f = true;
for (var i = 0; i < p.length; i++)
if (t.charCodeAt(i) * (i + 1) != p[i]) f = false;
if (f) alert("(」・ω・)」うー!(/・ω・)/にゃー!");
}
if (!f) alert("No");
return false;
});
});見たところp[i] == <Asciiコード> * (i + 1)という式がポイントのようなので、与えられているpを逆に変換する。
p = [70, 152, 195, 284, 475, 612, 791, 896, 810, 850, 737, 1332, 1469, 1120, 1470, 832, 1785, 2196, 1520, 1480, 1449]
result = ""
p.each_with_index do |v, i|
code = v / (i + 1)
result << code.chr
end
print result
=> FLAG_........Flagが出力された。
writeupを調べていたらencoderがあるのを知った。